因應不同版面調整圖片尺寸,常常是設計師的家常便飯。偏偏現在資訊載具又特多,這類調整根本成為了讓人頭痛的課題。至於怎麼調得快,又調得好,以下就是大叔想和大家分享的。
教學實作 - 內容感知比率
示範內容是一張尺寸 1000 x 500 PX 的素材圖片。我們假定圖片,要轉移到 1500 x 500 PX 的再次使用。但很明顯地,圖片與版面的比例、尺寸不符。因此 Adobe 在 Photoshop CS4 版本,就開發出了一個好用的功能『內容感知比率』。如果能善用它,就可以從容應付不少版面狀況。內容感知比率因為無法對應 智慧型物件,在置入前要先將其點陣化,否則就無法使用。(這點務必要注意)
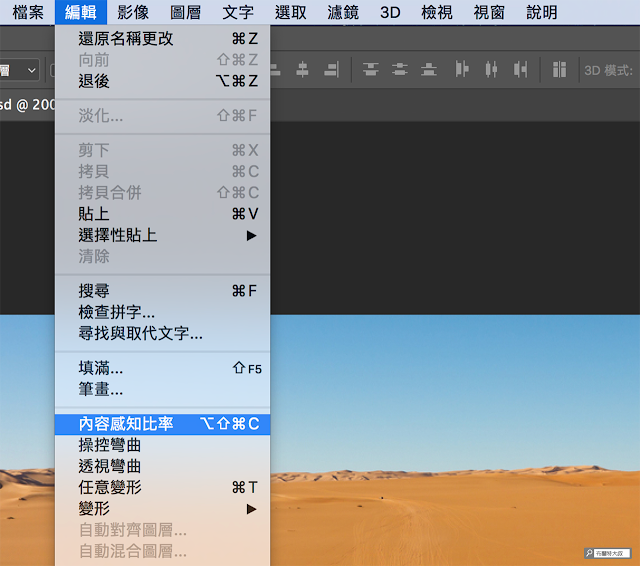
確認圖層後,接下來操作動作,編輯 > 內容感知比率
將圖片填充滿版面,我們發現了一件神奇的事情,圖片裡面居然沒有產生什麼不舒服的畸變。因應版面需求,再也不是困難的事。
如果想要特別保護部分區域,我們可以先選取好範圍。利用色版面板範圍將其記錄下來,並將其命名為「保護範圍」。
在使用時,將「保護」的選項設定為剛剛儲存的「保護範圍」。縮放底圖時,就可以發現它保護的作用。
總結
最後,大叔將幾種對應版面的方法排列出來,這樣大家就能知道『內容感知比率』有強大了,也希望大家都喜歡這次大叔分享的 Photoshop 技巧喔!延伸閱讀:
【Adobe Photoshop】版面相容性的救星 --- 內容感知比率
【Adobe Photoshop】你傻瓜,它聰明 --- 內容感知移動工具
【Adobe Photoshop】圖層微調超實用 --- Camera Raw 濾鏡
【Adobe Photoshop】應付多檔案置入 --- 將檔案載入堆疊
【Adobe Photoshop】微美編必修學分 --- 串聯 AI 向量素材
【Adobe Photoshop】新手圖層必備 --- 智慧型物件
【Adobe Photoshop】30 秒消除合成色差 --- 符合顏色
【Adobe Photoshop】少壯不努力,老大徒傷悲 --- 圖層管理學
【Adobe Photoshop】潘朵拉的寶盒 --- 混合模式應用
【Adobe Photoshop】新手無痛上手 --- Photoshop 學習面板
【Adobe Photoshop】你老闆在你後面很火 --- 火焰濾鏡
【Adobe Lightroom】輕鬆搞定透視變形 --- 變形修正
-------------------------------
更多內容,歡迎關注『布蘭特大叔』
部落格:https://bit.ly/UB-WebSite
FB 專頁:https://bit.ly/UB-FB
YouTube 頻道:https://bit.ly/UB-YouTube














0 留言
歡迎留言,大叔會盡快回覆您喔!
Emoji只是有時候垃圾留言較多,偶爾會開啟審核過濾。
只要確認有送出,大叔都會看得到留言。