並非所有網站管理員都有能力發掘自家網站的不足,常常在經營了一陣子之後,發現投入的努力沒能轉換為期待的「流量」或「SEO 成效」。於是,Google 為網站開發者、經營者建立了一個 web.dev 的網站,上面除了提供最新的網頁技術指導,還有一個叫作 Measure (測量) 的工具能幫網站健檢。
大家都知道 網站 SEO 非常重要,但也常搞不太清楚應該如何開始。沒有根據的操作就會在道聽途說後開始,幸運的是整體好像也沒什麼起色,最糟的是誤入黑帽、灰帽禁地還不自知,結果網站流量莫名陷入谷底。
為什麼要用 web.dev 的測量工具?
其實,想要贏得 Google 搜尋引擎的青睞,只要廣義地做好兩件事情,第一個是提升「使用者體驗」(User Experience),再來是持續穩定地提供優質的「網站內容」(Content)。網站要如何把使用者體驗做好,這部分 Google 幫我們把它給先具體化了。我們可以直接用 web.dev 的測量工具 Measure 來檢查網站,將那些不符合 Google 期待的地方給予修正,讓網站能更貼近 Google 的 SEO 演算法。
Measure 這個測量工具整合了 Google PageSpeed Insights 跟開源程式 Lighthouse,它可以幫網站作出以下四項的評分,並提供改善建議:
- 效能 (Performance):提供使用者網站內容、網頁互動的速度是否順暢
- 最佳化 (Best Practices):泛指網站外觀、素材等設定,乃至於相容性、安全性都能有良好的規劃
- 無障礙 (Accessibility):不只要方便身障人士閱讀網站內容,更要打造合適所有人的網站環境
- 搜尋引擎優化 (SEO):讓網站內容能更有效率地被搜尋引擎收集、分享
 |
| ▲ web.dev 測量工具的評分項目:效能、最佳化、無障礙、搜尋引擎優化 |
如何使用 web.dev 的測量工具?
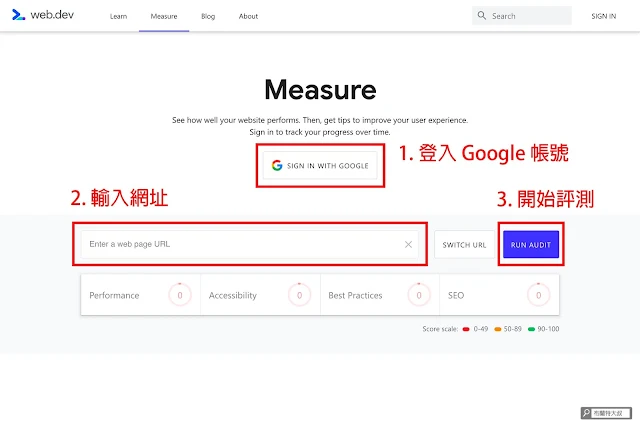
Measure 的使用方法非常簡單,只要使用 Google 帳號登入,接著把想要瞭解的網址輸入進來,web.dev 的系統馬上就能幫網站進行評測。 |
| ▲ Measure 是免費的測量工具,任何人都可以輕易使用 |
因為 Measure 並不像 Google Analytics、Google Search Console,僅侷限用於自己經營的網站,所以使用者可以放心地查閱自己、客戶、競爭對手的網站現況。
以筆者網站為例,Measure 會提供使用者上段曾提及的四個重點數據:效能、無障礙、最佳化、搜尋引擎最佳化。在獲得即時的網站評分後,我們就可以進一步透過「檢視報告」瞭解目前網站缺失,透過反覆的改進、測試來優化網站質素。
 |
| ▲ 透過檢視報告,讓我們能立即修正網站缺失 |
在 Measure 完整的網站報告裡,Google 毫無保留地分享理想網站的架構,並清楚、透明列出目前網站的數據及內容。所有問題都會以條列顯示,給予網站經營者最明確的修改方向,更貼心的是還會標記出需要修改的位置。
 |
| ▲ Measure 的報告會清楚且透明地列出所有數據及內容 |
 |
| ▲ 針對四個重點項目,Measure 都會提出修改建議 |
 |
| ▲ 還會明確地指出建議修改位置,使用者很快就能著手修正問題 |
如果網站經營者本來就熟悉「網頁設計」,應該很快就能針對各項缺失作出改進,但對於剛入門或沒有開發人員協助的網站新手,也不會完全沒辦法自行處理。web.dev 對於每項建議都提供了修改教學 (Learn More),只要有基礎的 HTML 概念,大概半數的問題都能自行解決。
在整個優化過程中,我們能獲得更多的網站知識,也更進一步瞭解 Google 在「使用者體驗」及「SEO 優化」的開發趨勢。
 |
| ▲ web.dev 會提供修改教學 (Learn More),只要有網頁基礎都能嘗試修改 |
另外,測量報告可以透過「儲存」或「列印」留存下來,好作為不定期的網站品質紀錄,或提供給網站開發者修改問題之用,讓我們可以持續觀察並優化網站體質。
 |
| ▲ 使用者可以把測量報告「儲存」或「列印」留存使用 |
web.dev 評分背後的盲點
web.dev 的評分雖然有 Google 背書的公信力,但實際上也會有些盲點容易被忽略:1 - 各項數據好不代表流量高
擁有絕佳的「使用者體驗」不代表會有爆表的「網路流量」,它們兩者雖然是正相關的存在,但沒有絕對的關聯性。流量成長還是要回歸優質的「網站內容」才能衝高,光做好網站架構並不夠,還要有吸引人的內容才是關鍵,搜尋引擎也會幫我們來定義我們網站的最終價值。至於網站初期的測量分數原本是高的,但後期卻不增反降,可能是受制於網站的「擴充功能」所影響。像是 JavaScript 外掛、AdSense 廣告、大量的圖片使用,都有可能造成 Measure 的四個指標弱化,特別是資料量影響了效能的部分,這是網站經營者要做取捨的部分。
(功能 vs. 使用者體驗)
2 - 時間不同,數據也可能不同
在不同時間,有些變因會造成 Measure 指標的起伏,以筆者網站狀況來觀察,「突增的網站流量」、「AdSense 廣告置入」是其中變化的主因。若數據若出現波動,網站經營者要想辦法確認造成原因為何。目前「行動用戶」已經成為流量主流,要如何壓縮網站功能、廣告量才能讓傳輸速度不吃緊,站長們肯定也要多思考一下,行動裝置的使用者體驗確實是門學問。
 |
| ▲ 在不同時間,有些變因會造成 Measure 指標的起伏 |
3 - 別忽略了桌面版的品質
前面漏說了 Measure 就是一套專為「行動裝置」開發的評測系統,所以行動用戶的使用者體驗是絕對優先,桌面版的品質則需要網站經營者額外兼顧。不過,多數內容應該是都是通用的,其他像是桌機的效能監看,大家可以參考使用 Google PageSpeed Insights 來輔助。(畢竟它就是 Measure 的前身) |
| ▲ Measure 是專為「行動裝置」開發的評測系統 |
結語
試想你 (搜尋引擎) 今天推薦了一間在地餐廳給你的朋友,他在去完之後跟你反饋餐廳服務 (使用者體驗) 不佳、餐點 (網頁內容) 沒特色又難吃,當下肯定會讓你面子掛不住。某天,你索性又去這餐廳吃了頓飯,發現果真跟朋友講的一樣,於是你再也不想推薦這間餐廳了。網站經營者就像是餐廳老闆,必須為使用者體驗及網頁內容負責,Measure 就像是一位餐廳顧問,提供經營者優化結構的建議。
也許筆者可能沒辦法教大家做菜,要是你有新的菜色想讓客人知道,或許會對筆者的另一篇文章介紹 Google Search Console 的文章感到興趣,順便推薦給大家知道。
後記:
寫完這篇分享文章,發現網站擴張後,又多出很多需要檢討的地方。趁著這次分享,也一起來補強一下網站缺失,如果大家有日後有遇到優化的問題,也歡迎互相交流喔! |
| ▲ 有空別忘了偶爾用 Measure 自己的網站健檢 |
延伸閱讀:
【網站經營】如何設定新版 Google Analytics 4 property?
【網站經營】利用 web.dev 測量工具幫網站健檢,找出 SEO 及使用者體驗問題
【網站經營】究竟用短連結來轉址,會不會傷害到網站 SEO?
【網站經營】部落客別再癡癡等業配,趕緊用 Google AdSense 創造被動收入
【網站經營】快速解答 Google AdSense 常見疑問
【網站經營】內容網站、部落格首選 Google Blogger
【網站經營】套用版型讓 Google Blogger 外觀超專業
【網站經營】Google Blogger 文章圖片無痛轉換 WebP 格式
-------------------------------
更多內容,歡迎關注『布蘭特大叔』
部落格:https://bit.ly/UB-WebSite
FB 專頁:https://bit.ly/UB-FB
YouTube 頻道:https://bit.ly/UB-YouTube







0 留言
歡迎留言,大叔會盡快回覆您喔!
Emoji只是有時候垃圾留言較多,偶爾會開啟審核過濾。
只要確認有送出,大叔都會看得到留言。