為了提高網路傳輸效能,也讓網頁內容能更快被載入,Google 近期開始推動了 WebP 圖片格式的使用。不過,目前 Adobo Photoshop 還不支援 WebP (WebPShop) 格式,所以我們必須透過新增外掛插件 (Plug-in) 的方式來讀取或儲存圖片。
(特別提醒:使用者更新至 Adobe Photoshop 2022 以後的版本,就不需要安裝外掛插件囉,在儲存副本時會出現 WebP 格式!)
如何用 Photoshop 讀取、儲存 WebP?
WebP 是 Google 新開發的圖片格式,可以有效幫圖片減少 30-50% 的檔案大小,同時還兼具了高品質、高相容性,而且目前已經有 94% 以上的瀏覽器支援 WebP 格式。雖然 GIF、JPEG (JPG)、PNG 這些老學長們都剉咧等,但弔詭的是 Photoshop 居然還不行支援 WebP 格式,接下來就跟大家分享如何用外掛插件 (增效模組) 來讀取、儲存 WebP。
1 - 下載 WebP 外掛插件
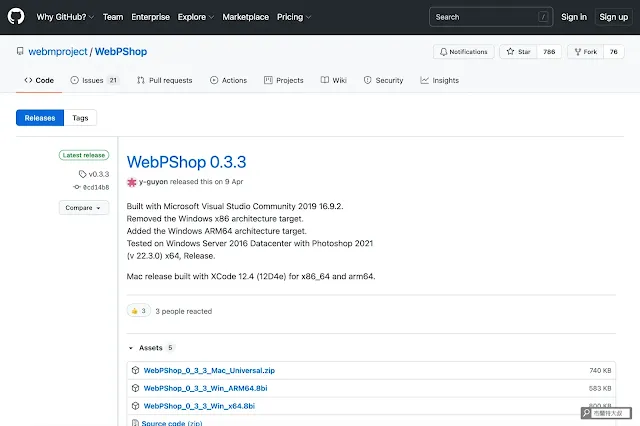
Windows 和 Mac 的使用者可以到 GitHub 下載外掛,目前最新版本的 WebP 外掛是 0.3.3,下載之後就能安裝了! |
| ▲ Windows 和 Mac 的使用者可以在 GitHub 下載外掛 |
2 - 安裝 WebP 外掛插件
建議先把正在使用的 Photoshop 關閉掉,再循著軟體安裝路徑,把解壓縮後的 WebP 外掛拷貝到 Plug-ins 資料夾裡。(參考畫面是 Mac 系統)(1) Windows 的參考路徑:
C:\Program Files\Adobe\Adobe Photoshop CC 20XX
(2) Mac 的參考路徑:
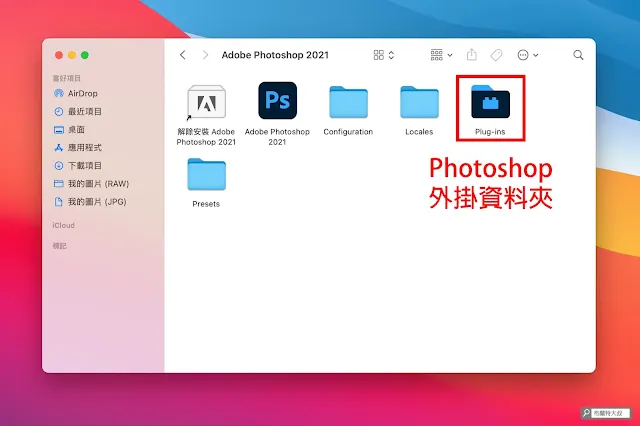
從 Finder > 應用程式 > Adobe Photoshop 20XX
(請注意版本編號)
 |
| ▲ 循著 Photoshop 安裝位置,找到 Plug-Ins 外掛資料夾 |
 |
| ▲ 將 WebP 外掛插件拷貝到資料夾內 |
3 - 重新開啟 Photoshop,確認成功安裝
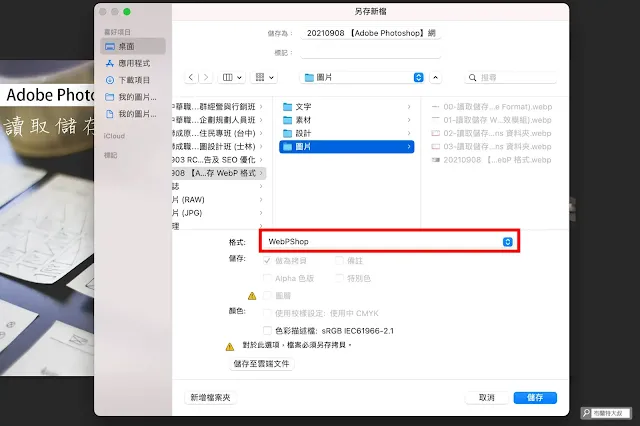
安裝完 WebP 外掛插件,就可以重新開啟 Photoshop 了,請順手找張圖片來另存新檔,看是否能順利轉存成 WebP 圖檔。 |
| ▲ 安裝完畢後,請確認可以順利轉存成 WebP 圖檔 |
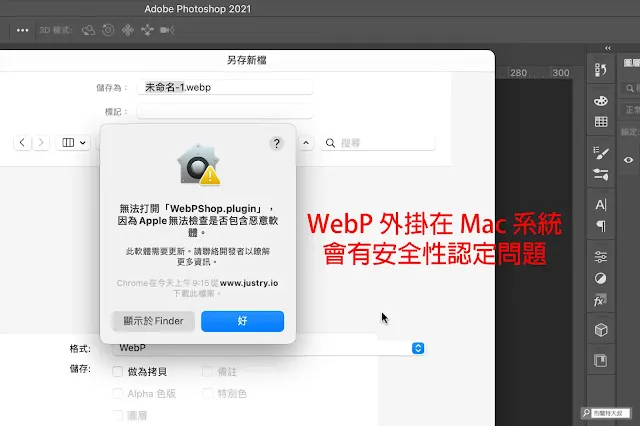
PC 安裝完外掛應該都能順利轉存 WebP 格式,但 Mac 電腦可能會出現下列兩種警示視窗:
- 無法驗證開發者,因此無法開啟「WebPShop.plugin」
- 無法打開「WebPShop.plugin」,因為 Apple 無法檢查是否包含惡意軟體。
因為外掛程式沒辦法通過 macOS 系統,所以 Mac 使用者必須額外祭出「隔離」的大招,才能順利把 WebP 圖片的功能加進 Photoshop 裡。
 |
| ▲ WebP 的外掛在 Mac 版本的 Photoshop 會出現問題 |
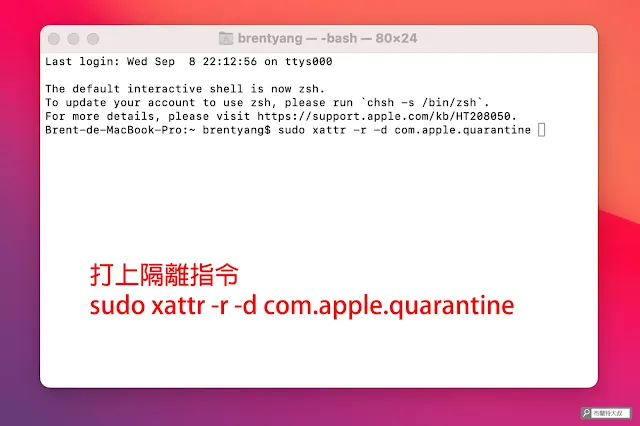
請 Mac 使用者在啟動台,或是用 Spotlight (Command + Space) 開啟「終端機」,然後打上指令:
sudo xattr -r -d com.apple.quarantine
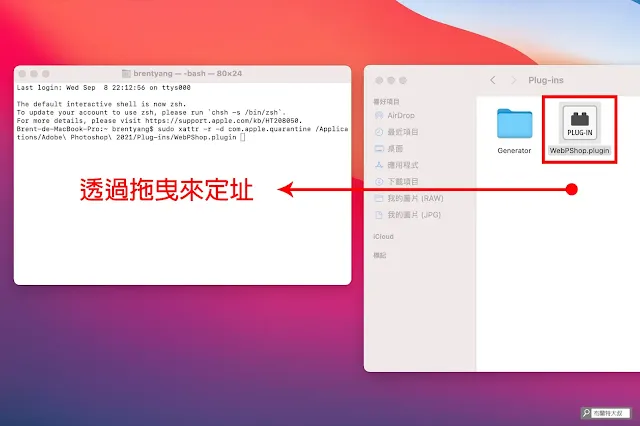
接下來,重新進入剛剛的 Plug-Ins 資料夾,將 WebP 外掛利用「拖曳」的方式來定址,最後別忘了輸入使用者密碼來驗證。完成之後就會隔離外掛,Mac 使用者就能在 Photoshop 順利讀取、儲存 WebP 檔案了。
 |
| ▲ 在啟動台或用 Spotlight 找到「終端機」 |
 |
| ▲ 在終端機裡打上隔離指令 |
 |
| ▲ 打開 Plug-Ins 資料夾,拖曳外掛來定址 |
WebP 圖檔儲存經驗分享
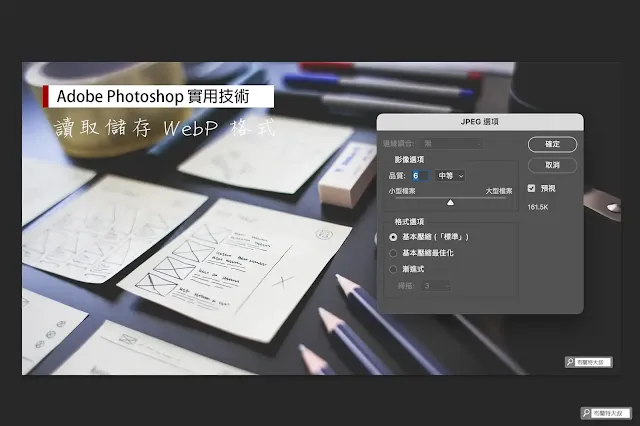
WebP 目前正在網路普及的過程中,很多設計老司機可能也會對它有些陌生,但使用過就回不去了啦。(壓縮圖檔極度暴力,而且品質還不會掉)像大叔寫文的圖檔都習慣轉成 JPEG,但有時候考慮到網友們需要點閱大圖,所以我會設定圖片長邊至少是 2000px。但圖片太大會影響到網頁載入速度,於是折衷把儲存品質略降到 6。(通常設計處理至少是 10 以上)
 |
| ▲ 大叔平常會設定網路用圖的 JPEG 品質為 6 |
那麼轉存成 WebP 圖檔,要怎麼控制品質呢?以下是 Google 提出的 官方建議:
- 精緻的藝術作品 - 品質設定在 98 以上 (100 是無損壓縮)
- 攝影照片 - 品質設定在 70 上下
- 圖標或高流量的網路圖片 - 品質不要低於 30
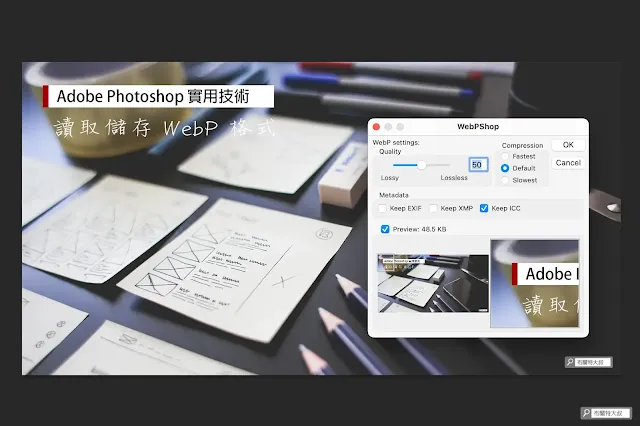
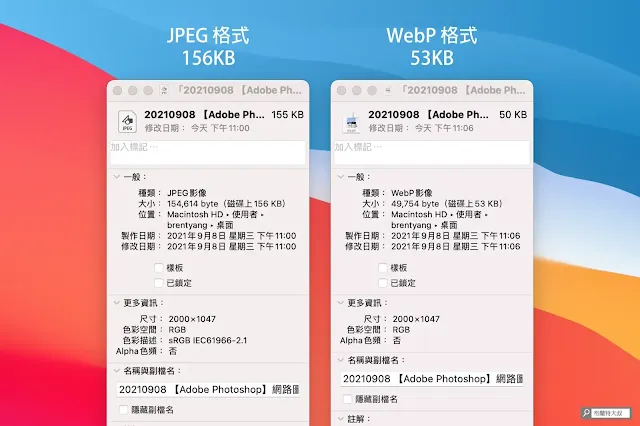
大叔做了些轉存實驗之後,發現 WebP 品質設定 50 就可以跟 JPEG 品質設定 6 差不多 (可能還更好些),不過檔案大小卻只有 JPEG 的 1/3 而已。我幫大家準備好圖檔來盲測了,測試完就會知道為什麼這麼推薦 WebP 囉。(WebP 圖檔 & JPEG 圖檔)
希望大家都能順利在 Photoshop 裡使用 WebP 格式,也別忘了把內容分享給其他人知道囉!
 |
| ▲ WebP 的品質設定為 50 就有很棒的圖片質素 |
 |
| ▲ 在非常接近的圖片品質下,WebP 的檔案大小是 JPEG 的 1/3 而已 |
延伸閱讀:
【Adobe Photoshop】圖層微調超實用 --- Camera Raw 濾鏡
【Adobe Photoshop】潘朵拉的寶盒 --- 混合模式應用
【Adobe Photoshop】你老闆在你後面很火 --- 火焰濾鏡
【Adobe Lightroom】輕鬆搞定透視變形 --- 變形修正
【Adobe Photoshop】風景照的調味劑 --- 天空取代
【Adobe Photoshop】快來試試新的「生成式填色」,影像合成變得更簡單、更直覺
【設計】Adobe Firefly 可加速工作流程的超實用功能
【設計】Adobe Firefly for Video 利用 AI 技術,變身影片製作神器
-------------------------------
更多內容,歡迎關注『布蘭特大叔』
部落格:https://bit.ly/UB-WebSite
FB 專頁:https://bit.ly/UB-FB
YouTube 頻道:https://bit.ly/UB-YouTube







0 留言
歡迎留言,大叔會盡快回覆您喔!
Emoji只是有時候垃圾留言較多,偶爾會開啟審核過濾。
只要確認有送出,大叔都會看得到留言。