Google 提供用戶許多好用的線上服務,像是 G-Mail、雲端硬碟、文件、表單、Classroom 等,讓每個人都能彈性組織工作、生活所需。如果你在微型創業、舉辦活動時,有需要快速建構網站來發佈資訊,也許 Google Sites 就能助你一臂之力喔!
如果有點猶豫本文要不要繼續看下去,不妨先來看一下筆者為介紹本文所建立的 主題網站,製作時間大約是 60-90 分鐘。
關於 Google Sites
Google Sites 協作平台的前身叫作 Google Page Creator,是 Google 在 2006 年 2 月推出的線上網頁編輯工具,這個服務的初衷是:Create your own web pages, quickly and easily.
(快速、簡單建立你的網頁)
後來在 2009 年 12 月正式更名為 Google Sites,一樣維持了便利、直覺的線上編輯,所有人都能透過它快速建立網站,而且還是免費、免費、免費喔!
筆者快速幫大家整理出了 Google Sites 的「技術亮點」,不少功能在 Wix、Weebly、WordPress.org 都必須付費開通:
- 免費使用,而且頁面不會夾帶任何廣告
- 不需要專業技術知識,編輯所見即所得
- 每個用戶都免費享有 100MB 空間,還能使用多種模板
- 支援多種檔案上傳,也能直接帶入 Google 文件、試算表等
- 自動儲存線上內容,且符合 RWD 網頁自適應
- 可以自訂網域,專業網址申請完就能直接套用
- 設定編輯權限,可區分為所有者、編輯者和檢視者
- 完成網站後,很快就會被 Google 搜尋引擎收入
(Google 真的佛心啊,還不用爆?)
 |
| ▲ 免費、安全、可自訂網域,又符合 RWD 網頁自適應 |
立即建立 Google Sites 網站
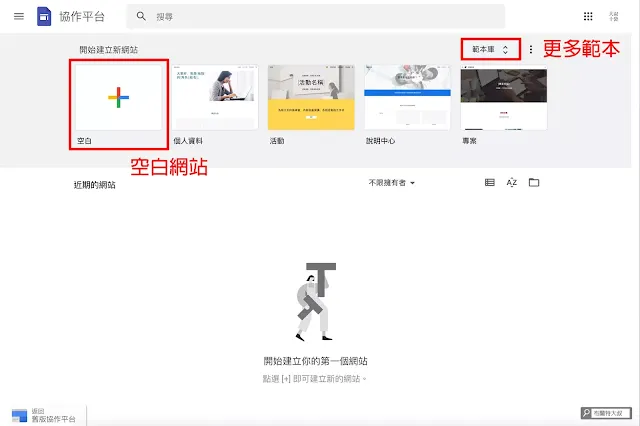
直接登入 Google Sites 就能開始建立網站,整個使用者介面維持了 Google 一貫的簡單、清爽。你可以使用「空白網站」,或選擇由「範本庫」來建立網站。 |
| ▲ 利用「空白網站」或「範本褲」來開始網站設計 |
從建立「空白網站」進去,頁面會先進入導覽模式,告訴我們一些網站設計的流程。我們可以逐項插入所需要的元素,再慢慢調整網頁風格、連結、資訊等。
 |
| ▲ 建立「空白網站」比較適合稍有製作網站經驗的人 |
如果你沒有太多網站的製作經驗,筆者建議可以直接從「範本庫」裡挑選合適的模板,再將裡面的內容置換,製作流程會比從頭開始更快、更順利。
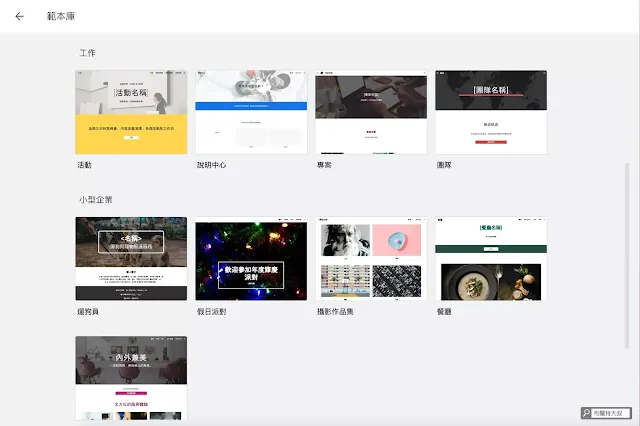
Google Sites 目前提供了 13 個範本,大家可以依照「用途」來選擇範本:
- 個人介紹:個人介紹、遛狗員、攝影作品集、學習歷程檔案
- 團隊、企業介紹:團隊、餐廳、沙龍
- 活動、課程介紹:活動、假日派對、專案、課程、社團
- 產品、服務介紹:說明中心
(使用前,透過範本預覽會更清楚是否符合需要)
 |
| ▲ 推薦新手善用範本庫來加速網站製作 |
逐步完成 Google Sites 網站
筆者這次以 行銷公司官網 作為主題示範 ,我選擇了「專案」這個模板來套用,接著一步一步示範如何修改並完成 Google Sites 網站。1 - 基礎外觀修改
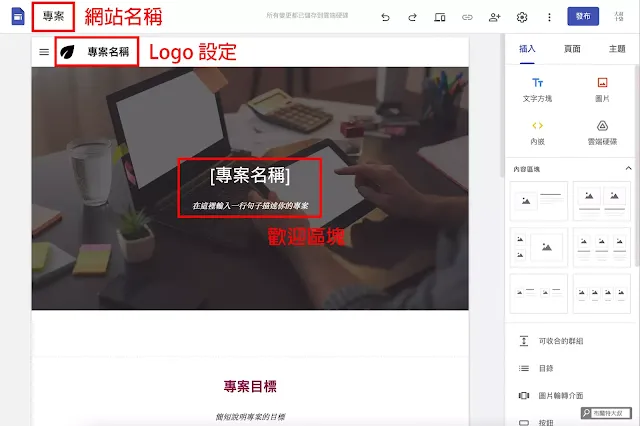
我們可以先從基礎外觀開始,分別設定網站名稱、網站 Logo,再來調整歡迎區塊、內容及頁尾。如果一開始就有選到合適的模板,你會發現修改起來格外順手。 |
| ▲ 我們可以先從網站的基礎外觀著手 |
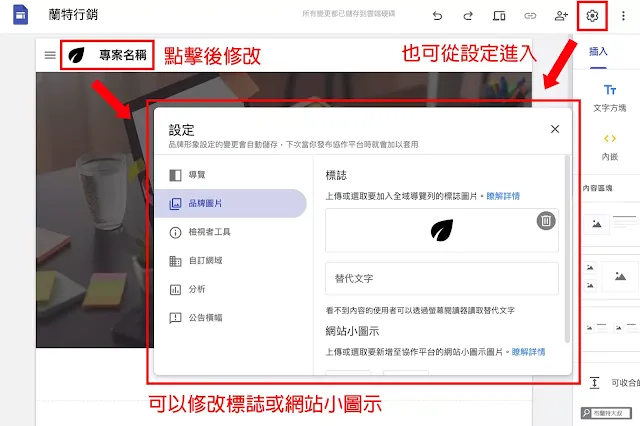
點擊網站名稱就能直接修改內容,要修改網站 Logo 也是一樣,另外我們也能從右上角的設定進入。
在品牌圖片這個選項裡,有「標誌」及「網站小圖示」這兩樣可以上傳修改,目前支援的圖片格式有常見的 JPG、PNG、GIF 圖檔,但向量格式 SVG 目前還不支援。
 |
| ▲ 透過點擊或進入設定,來修改標誌及網站小圖示 |
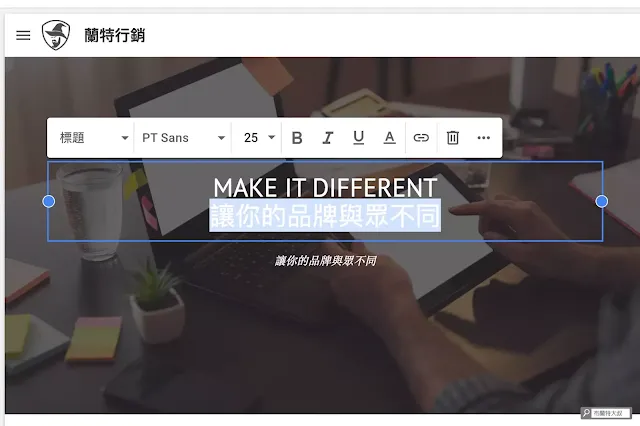
想要修改文字內容,或是為文字加上超連結,只需把文字選取起來,就跟平常在使用 Microsoft Word 或 Google 文件一樣簡單。
 |
| ▲ 調整文字內容非常容易且直覺 |
想要置換圖片也相當容易,圖片可以自行上傳,或是從 Google 圖庫、雲端硬碟或圖片連結來導入。不過,請多留意圖片來源,才能避免捲入侵權的麻煩。(如需要 CC0 授權圖片,請參考筆者整理的 免費圖庫 一文)
Google Sites 也提供我們多元的標頭類型,可自訂為「封面」、「大型橫幅」、「小型橫幅」、「只有標題」四種不同型態,另外顯示狀態也能讓我們定義「錨定圖片」和「清晰度調整」。
 |
| ▲ 使用者點擊圖片就能直接置換,或是設定顯示狀態 |
 |
| ▲ 還能依不同需求調整圖片的顯示範圍 |
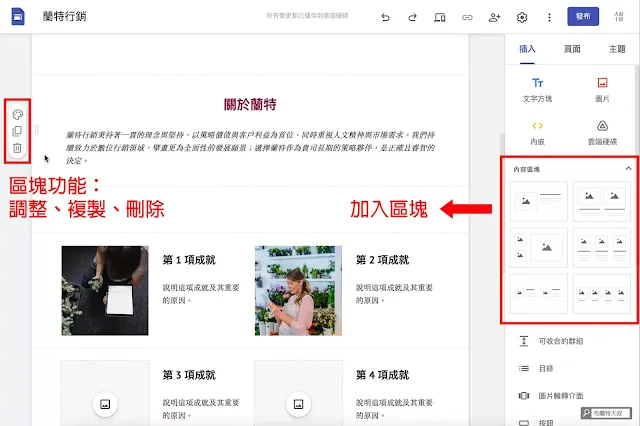
如果模板有不足的地方,我們可以自行加入新區塊,或是用原有區塊來做複製或調整。在區塊空白處可插入文字、圖片、內嵌 (YouTube 或 JAVA 物件)、雲端硬碟內容,還有很多物件像:目錄、圖片輪播、按鈕、日曆、地圖等。
 |
| ▲ 利用「區塊」就能解決模板使用上的不足 |
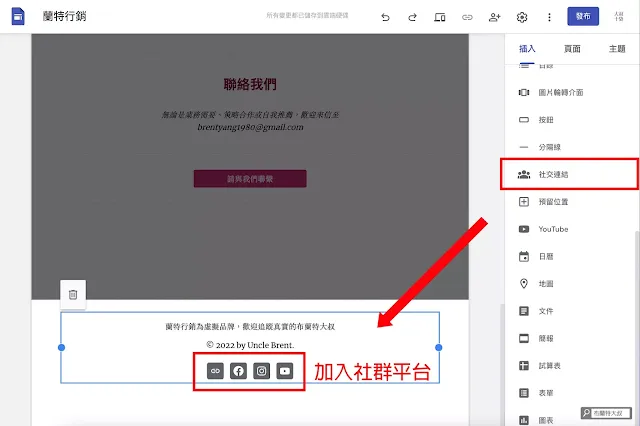
在網站的頁尾常會加入社群平台的連結,以強化品牌的黏著度,我們可以透過插入功能的「社交連結」來置入,主流的社群平台都能顯示其圖示。(像 FB、IG、Twitter、YouTube 等)
 |
| ▲ 頁尾可以加入有在經營的社群平台 |
2 - 頁面及其他功能
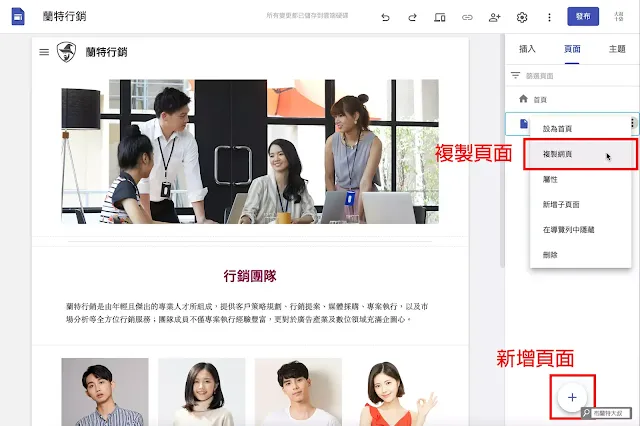
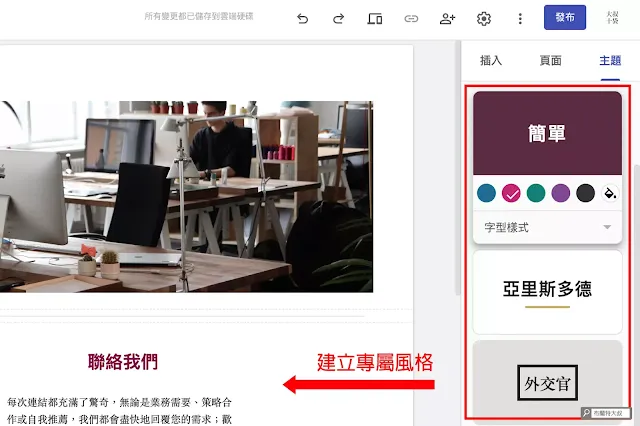
網站內容通常不會只有首頁,其他內容可以透過「頁面」功能來切換編修。如果模板的內頁沒辦法滿足所需,建議大家可以透過「新增頁面」來設計內容,或是「複製頁面」微幅編修。至於想為套版建立一些專屬風格的話,則可透過「主題」來變更整體頁面的配色。
 |
| ▲ 利用新增、複製頁面來彌補模板內容 |
 |
| ▲ 透過主題,可以調整顏色幫頁面建立專屬風格 |
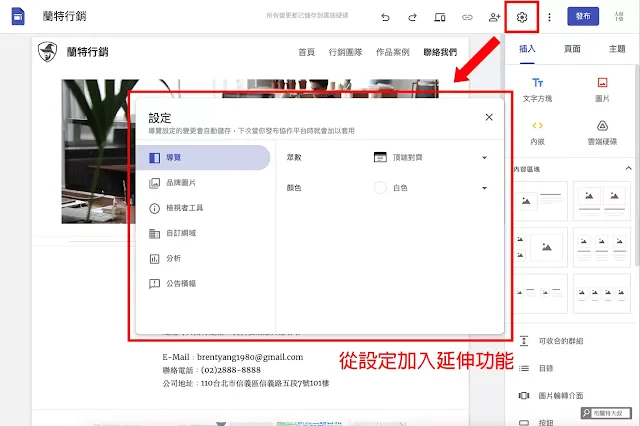
在介面右上角的「設定」(齒輪符號) 裡,有許多容易忽略的超棒功能,建議先暸解一下有沒有自己需要的功能。
- 導覽:如果導覽列的連結比較多,可以自訂將其收納成漢堡圖示 (三條橫線)
- 品牌圖片:自訂網站 Logo 及網站小圖示
- 檢視者工具:輔助使用者的檢視功能
- 自訂網域:讓購買的網域可以和 Google Sites 網站連結
- 分析:在這邊就能開啟專業的 Google Analytics 數據功能
- 公告橫幅:使用者可以自訂公告發布資訊,比如:團購表單
 |
| ▲ 很多延伸功能都藏在右上角的設定裡 |
3 - 預覽及發布網站
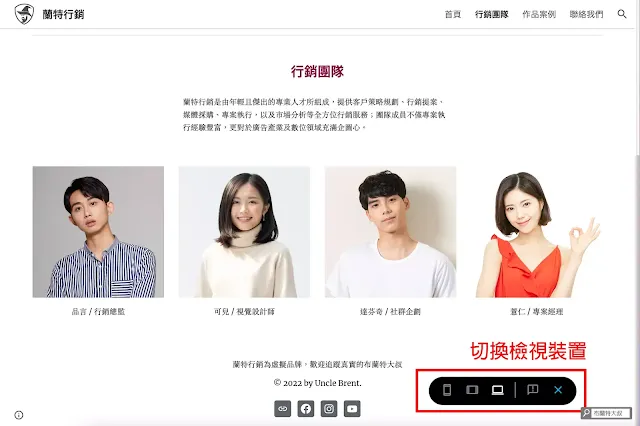
在正式發布網站前,我們可以先利用「預覽功能」檢視網站在不同裝置的狀況,預覽介面提供了大螢幕 (桌機)、平板電腦、電話 (手機) 三種模式來切換。 |
| ▲ 發布網站前,請先利用預覽功能檢視一下 |
 |
| ▲ 可以快速切換不同裝置來檢視效果 |
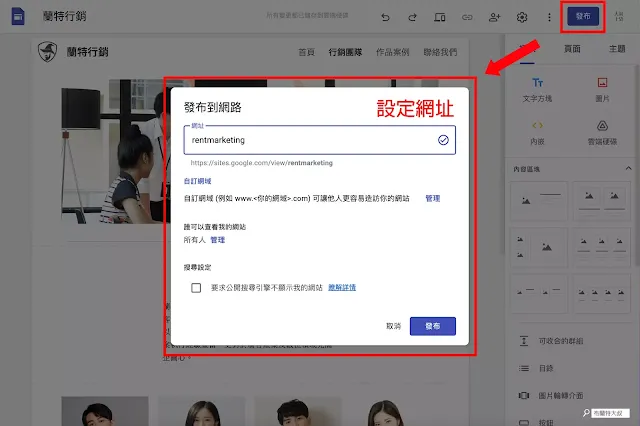
待確認無誤之後,我們就能正式發佈 Google Sites 網站囉,但它的原生網址真的太長了。建議有明確用途,可以先購買網域服務,再透過自訂網址來匹配比較好!
 |
| ▲ 設定完網址之後,就能順利完成網站發布囉 |
總結
Google Sites 真的是超佛心的架站工具,只要微調模版就能有精緻的外觀。雖然不比 Wix 或 WordPress 的功能來得完整,但作爲「展示型網站」也是綽綽有餘的,而且重點是免費啊!特別推薦哪些用途來使用 Google Sites:
- 作為個人作品集展示使用
- 想提供基本資訊的微型電商、小品牌、小餐廳
- 開設一般性質的活動、專案網站
- 需要免費且能自訂網域名稱的網站工具
如果這次介紹的 Google Sites 對你接下來的計畫有幫助,也記得幫 布蘭特大叔 FB 按個讚喔,讓我有更多動力幫大家準備更實用的內容!
 |
| ▲ Google Sites 是免費且超好用的網站工具 |
延伸閱讀:
【網站經營】Google Sites 協作平台幫你速成官網,輕鬆設定又能免費使用
【網站經營】教你用 Wix.com 建立個人、品牌網站,快速、簡單、沒有難度
【網站經營】部落客別再癡癡等業配,趕緊用 Google AdSense 創造被動收入
【行銷手札】免費圖庫網站推薦,社群、內容行銷秒強大
【行銷手札】短網址服務推薦,縮短網址、流量分析一次搞定
【網站 SEO】想提高搜尋排名,要先寫出 Google 喜歡的文章
【網站 SEO】善用 Google Search Console 加速網站曝光效率
【網站 SEO】使用 WebP 格式圖片,就可大幅提升使用者體驗
-------------------------------
更多內容,歡迎關注『布蘭特大叔』
部落格:https://bit.ly/UB-WebSite
FB 專頁:https://bit.ly/UB-FB
YouTube 頻道:https://bit.ly/UB-YouTube







0 留言
歡迎留言,大叔會盡快回覆您喔!
Emoji只是有時候垃圾留言較多,偶爾會開啟審核過濾。
只要確認有送出,大叔都會看得到留言。