小編經營 FB 臉書粉專、社團,常會遇到貼文需要掛上連結的時候,像:商品介紹、教學文章、網站推薦等等。如果遇到連結的預覽縮圖不太合適,要怎麼更換它們呢?
FB 連結縮圖的小常識
先來瞭解三個關於 FB 臉書縮圖的小常識:- FB 不提供「縮圖更換」的功能:
這個需求一直都存在,只是官方並沒有這項功能,所以別花時間在使用介面裡面找了! - FB 如何抓取連結縮圖:
當我們貼上連結,FB 會優先抓取頁面裡的第一張圖片作為縮圖。 - FB 連結縮圖的最佳設定:
如果希望連結縮圖完美呈現,可以把封面首圖的寬高比例設定為 1.91:1,或是圖片尺寸設定為 1200x630 px。
 |
| ▲ 封面首圖可設為寬高比 1.91:1 或尺寸 1200x630px |
更換 FB 連結縮圖
以下提供兩種自行更換 FB 臉書連結縮圖的方法,小編們可以參考使用:1 - 製作 FB 專屬的頁面首圖:
基於前段的第二點,FB 會優先抓取頁面裡的第一張圖片作為縮圖。如果在 FB 放送的網頁內容是屬於自己的,我們可以進入後台做編輯,在頁面主圖前加入一張 FB 的專屬主圖。(本段內容以 Google Blogger 作為示範)
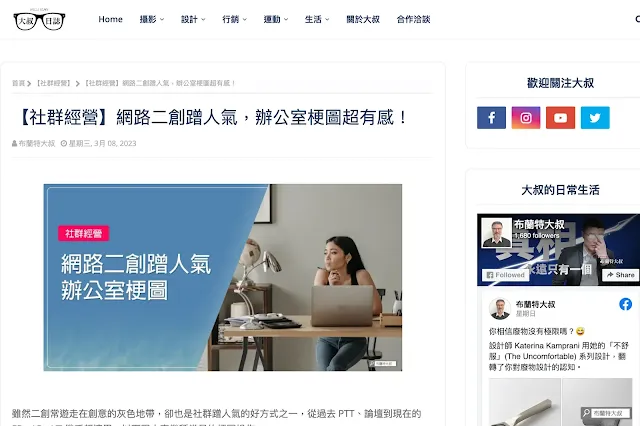
 |
| ▲ 在原頁面主圖前加入一個新的 FB 專屬主圖 |
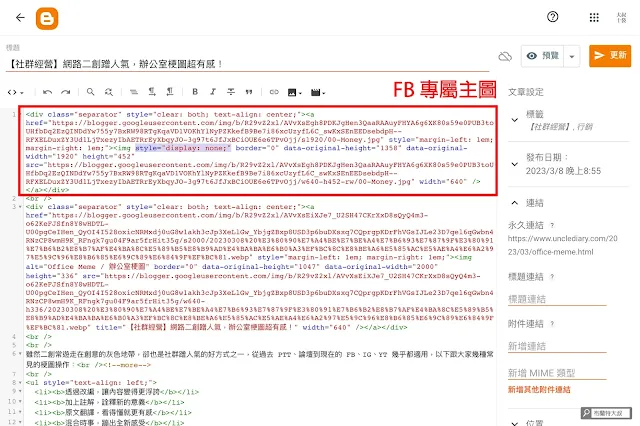
接著,切換成 HTML 編輯模式,在主圖的語法內容裡找到 <img> 標籤,並在裡面加入下方的「隱藏」屬性。它可以在不破壞整體原貌的情況下,成為實質上的頁面首圖。
 |
| ▲ 切換成 HTML 編輯模式,將 display 屬性置入 FB 專屬主圖 |
完成上述內容後,連結貼到 FB 就會以新的首圖作為連結縮圖,不過仍要注意兩點:
- FB 系統會記憶縮圖:
連結若曾在 FB 上貼過,就無法產生更換縮圖的效果。 - 網站內部縮圖會受影響:
雖然頁面內容看上去不會變,但是網站的縮圖應用會跟著變動,像是:熱門推薦、文章輪播等。
推薦使用:
(1) 網站內容是由我們自行管理
(2) 網站有支援 HTML 編輯 (像:Google Blogger、痞客邦)
 |
| ▲ 網頁內容不會受到影響,整體外觀仍維持原樣 |
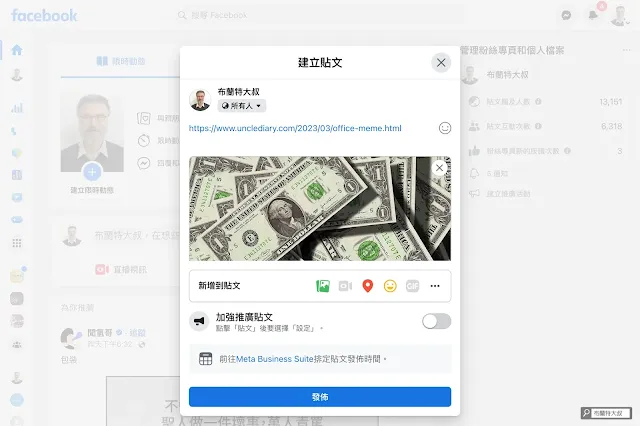
 |
| ▲ FB 的連結縮圖會更換為新的圖片 |
2 - 利用 PicSee 更換縮圖:
如果上述的技術難度太高,建議直接使用短址服務 PicSee。它不只提供小編們最需要的流量分析,還可以自行更換連結縮圖、標題,而且支援 GIF 動圖使用。目前 PicSee 帳號有分為:免費 (Free)、個人 (Personal)、初階 (Initial)、經典 (Classic) 四種類型,不過免費帳號就能替換連結縮圖了,而且還能搭配 ChatGPT 做相關應用,對於一般小用量的社群經營者已經非常夠用!
(提醒:免費帳戶超過 10,000 總點擊後,將不再提供數據分析)
 |
| ▲ 把網址貼到 PicSee 就能編輯短連結的相關內容 |
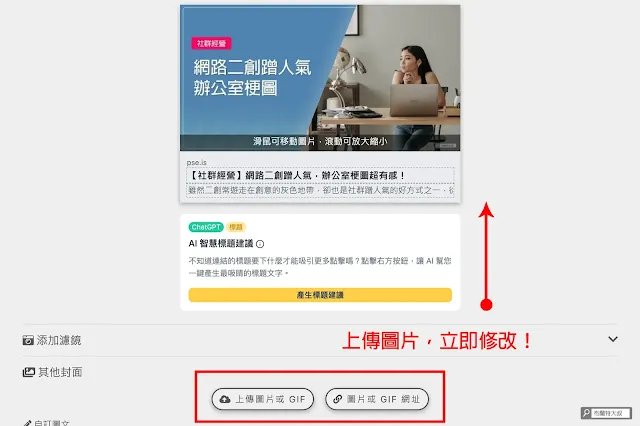
PicSee 支援多種更換連結縮圖的方法,可依個人需要來做選擇:
- 上傳圖片或 GIF
- 連結圖片或 GIF 網址
- 從頁面內容置入
推薦使用:
(1) 網站內容不管是自己或別人的都能用
(2) 整體操作更直覺、方便
 |
| ▲ PicSee 可以上傳「圖片」或「網址」來替換預覽縮圖 |
 |
| ▲ 或是從頁面內容中,選擇要用來替換的圖片 |
 |
| ▲ 如果有需要異動標題文字,也能透過 PicSee 來做調整 |
延伸閱讀:
【社群經營】找出流量密碼,分享一些 Threads 的經營觀察!
【社群經營】現在還撈得到社群紅利嗎?有的,就在 Threads!
【社群經營】一起來用 Buy Me a Coffee,讓粉絲贊助你的創作內容
【社群經營】小編必備的 Facebook 圖片及影片尺寸懶人包
【社群經營】小編必備的 Instagram 圖片及影片尺寸懶人包
【社群經營】話題 + 互動,還不來點諧音梗!(英文篇)
【社群經營】網路二創蹭人氣,辦公室梗圖超有感!
【社群經營】網紅、部落客的收入從哪來,完整分析讓你知道!
-------------------------------
更多內容,歡迎關注『布蘭特大叔』
部落格:https://bit.ly/UB-WebSite
FB 專頁:https://bit.ly/UB-FB
YouTube 頻道:https://bit.ly/UB-YouTube







0 留言
歡迎留言,大叔會盡快回覆您喔!
Emoji只是有時候垃圾留言較多,偶爾會開啟審核過濾。
只要確認有送出,大叔都會看得到留言。